Menú responsive.
El menú de navegación lo voy a incluir dentro de un componente de livewire
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
enrique@enrique-server:/var/www/laravel/blog_laravel$ php artisan make:livewire navigation
COMPONENT CREATED 🤙
CLASS: app/Http/Livewire/Navigation.php
VIEW: resources/views/livewire/navigation.blade.php
_._
/ /o\ \ || () () __
| _\ /_| || || \\ // /_\ \\ // || | ~~ /_\
| ` | ` | || || \/ \\ _ \^ / || || \\ _
Congratulations, you've created your first Livewire component! 🎉🎉🎉
Would you like to show some love by starring the repo? (yes/no) [no]:
> no
I understand, but am not going to pretend I' m not sad about it...
Se han creado dos archivos, la clase app/Http/Livewire/Navigation.phpy la vista resources/views/livewire/navigation.blade.php
La clase Navigation.php renderiza el contenido de la vista navigation.blade.php
¿Como llamo al componente y donde? Lo voy a llamar en la plantilla principal app.blade.php situada en la ruta resources/views/layouts/app.blade.php
app.blade.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<! DOCTYPE >
< lang = "{{ str_replace('_', '-', app()->getLocale()) }}" >
< head >
< meta charset = "utf-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1" >
< meta name = "csrf-token" content = "{{ csrf_token() }}" >
< title > {{ config ( 'app.name' , 'Laravel' ) }} </ title >
<!-- Fonts -->
< link rel = "stylesheet" href = "https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" >
<!-- Styles -->
< link rel = "stylesheet" href = "{{ mix('css/app.css') }}" >
@ livewireStyles
<!-- Scripts -->
< script src = "{{ mix('js/app.js') }}" defer ></ script >
</ head >
< body class = "font-sans antialiased" >
< div class = "min-h-screen bg-gray-100" >
@ livewire ( 'navigation-dropdown' )
<!-- Page Heading -->
< header class = "bg-white shadow" >
< div class = "max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8" >
{{ $header }}
</ div >
</ header >
<!-- Page Content -->
< main >
{{ $slot }}
</ main >
</ div >
@ stack ( 'modals' )
@ livewireScripts
</ body >
</>
En esta plantilla elimino toda la etiqueta header y sustituyo @livewire('navigation-dropdown') por nuestro componente livewire recien creado @livewire('navigation') .
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<! DOCTYPE >
< lang = "{{ str_replace('_', '-', app()->getLocale()) }}" >
< head >
< meta charset = "utf-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1" >
< meta name = "csrf-token" content = "{{ csrf_token() }}" >
< title > {{ config ( 'app.name' , 'Laravel' ) }} </ title >
<!-- Fonts -->
< link rel = "stylesheet" href = "https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" >
<!-- Styles -->
< link rel = "stylesheet" href = "{{ mix('css/app.css') }}" >
@ livewireStyles
<!-- Scripts -->
< script src = "{{ mix('js/app.js') }}" defer ></ script >
</ head >
< body class = "font-sans antialiased" >
< div class = "min-h-screen bg-gray-100" >
@ livewire ( 'navigation' )
<!-- Page Content -->
< main >
{{ $slot }}
</ main >
</ div >
@ stack ( 'modals' )
@ livewireScripts
</ body >
</>
De esta forma estoy llamando a la clase Navigation.php que renderiza el contenido de la vista navigation.blade.php. Si lo dejo así no me mostraria ningún menú pues el contenido de navigation.blade.php es un div vacío. Lo que hago es copiar el ejemplo de menú en la pagina de tailwind y pegarlo dentro.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
< nav class = "bg-gray-800" >
< div class = "max-w-7xl mx-auto px-2 sm:px-6 lg:px-8" >
< div class = "relative flex items-center justify-between h-16" >
< div class = "absolute inset-y-0 left-0 flex items-center sm:hidden" >
<!-- Mobile menu button-->
< button class = "inline-flex items-center justify-center p-2 rounded-md text-gray-400 hover:text-white hover:bg-gray-700 focus:outline-none focus:ring-2 focus:ring-inset focus:ring-white" aria-expanded = "false" >
< span class = "sr-only" > Open main menu</ span >
<!-- Icon when menu is closed. -->
<!--
Heroicon name: menu
Menu open: "hidden", Menu closed: "block"
-->
< svg class = "block h-6 w-6" xmlns = "http://www.w3.org/2000/svg" fill = "none" viewBox = "0 0 24 24" stroke = "currentColor" aria-hidden = "true" >
< path stroke-linecap = "round" stroke-linejoin = "round" stroke-width = "2" d = "M4 6h16M4 12h16M4 18h16" />
</ svg >
<!-- Icon when menu is open. -->
<!--
Heroicon name: x
Menu open: "block", Menu closed: "hidden"
-->
< svg class = "hidden h-6 w-6" xmlns = "http://www.w3.org/2000/svg" fill = "none" viewBox = "0 0 24 24" stroke = "currentColor" aria-hidden = "true" >
< path stroke-linecap = "round" stroke-linejoin = "round" stroke-width = "2" d = "M6 18L18 6M6 6l12 12" />
</ svg >
</ button >
</ div >
< div class = "flex-1 flex items-center justify-center sm:items-stretch sm:justify-start" >
< div class = "flex-shrink-0 flex items-center" >
< img class = "block lg:hidden h-8 w-auto" src = "https://tailwindui.com/img/logos/workflow-mark-indigo-500.svg" alt = "Workflow" >
< img class = "hidden lg:block h-8 w-auto" src = "https://tailwindui.com/img/logos/workflow-logo-indigo-500-mark-white-text.svg" alt = "Workflow" >
</ div >
< div class = "hidden sm:block sm:ml-6" >
< div class = "flex space-x-4" >
<!-- Current: "bg-gray-900 text-white", Default: "text-gray-300 hover:bg-gray-700 hover:text-white" -->
< a href = "#" class = "bg-gray-900 text-white px-3 py-2 rounded-md text-sm font-medium" > Dashboard</ a >
< a href = "#" class = "text-gray-300 hover:bg-gray-700 hover:text-white px-3 py-2 rounded-md text-sm font-medium" > Team</ a >
< a href = "#" class = "text-gray-300 hover:bg-gray-700 hover:text-white px-3 py-2 rounded-md text-sm font-medium" > Projects</ a >
< a href = "#" class = "text-gray-300 hover:bg-gray-700 hover:text-white px-3 py-2 rounded-md text-sm font-medium" > Calendar</ a >
</ div >
</ div >
</ div >
< div class = "absolute inset-y-0 right-0 flex items-center pr-2 sm:static sm:inset-auto sm:ml-6 sm:pr-0" >
< button class = "bg-gray-800 p-1 rounded-full text-gray-400 hover:text-white focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white" >
< span class = "sr-only" > View notifications</ span >
<!-- Heroicon name: bell -->
< svg class = "h-6 w-6" xmlns = "http://www.w3.org/2000/svg" fill = "none" viewBox = "0 0 24 24" stroke = "currentColor" aria-hidden = "true" >
< path stroke-linecap = "round" stroke-linejoin = "round" stroke-width = "2" d = "M15 17h5l-1.405-1.405A2.032 2.032 0 0118 14.158V11a6.002 6.002 0 00-4-5.659V5a2 2 0 10-4 0v.341C7.67 6.165 6 8.388 6 11v3.159c0 .538-.214 1.055-.595 1.436L4 17h5m6 0v1a3 3 0 11-6 0v-1m6 0H9" />
</ svg >
</ button >
<!-- Profile dropdown -->
< div class = "ml-3 relative" >
< div >
< button class = "bg-gray-800 flex text-sm rounded-full focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white" id = "user-menu" aria-haspopup = "true" >
< span class = "sr-only" > Open user menu</ span >
< img class = "h-8 w-8 rounded-full" src = "https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt = "" >
</ button >
</ div >
<!--
Profile dropdown panel, show/hide based on dropdown state.
Entering: "transition ease-out duration-100"
From: "transform opacity-0 scale-95"
To: "transform opacity-100 scale-100"
Leaving: "transition ease-in duration-75"
From: "transform opacity-100 scale-100"
To: "transform opacity-0 scale-95"
-->
< div class = "origin-top-right absolute right-0 mt-2 w-48 rounded-md shadow-lg py-1 bg-white ring-1 ring-black ring-opacity-5" role = "menu" aria-orientation = "vertical" aria-labelledby = "user-menu" >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Your Profile</ a >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Settings</ a >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Sign out</ a >
</ div >
</ div >
</ div >
</ div >
</ div >
<!--
Mobile menu, toggle classes based on menu state.
Menu open: "block", Menu closed: "hidden"
-->
< div class = "hidden sm:hidden" >
< div class = "px-2 pt-2 pb-3 space-y-1" >
<!-- Current: "bg-gray-900 text-white", Default: "text-gray-300 hover:bg-gray-700 hover:text-white" -->
< a href = "#" class = "bg-gray-900 text-white block px-3 py-2 rounded-md text-base font-medium" > Dashboard</ a >
< a href = "#" class = "text-gray-300 hover:bg-gray-700 hover:text-white block px-3 py-2 rounded-md text-base font-medium" > Team</ a >
< a href = "#" class = "text-gray-300 hover:bg-gray-700 hover:text-white block px-3 py-2 rounded-md text-base font-medium" > Projects</ a >
< a href = "#" class = "text-gray-300 hover:bg-gray-700 hover:text-white block px-3 py-2 rounded-md text-base font-medium" > Calendar</ a >
</ div >
</ div >
</ nav >
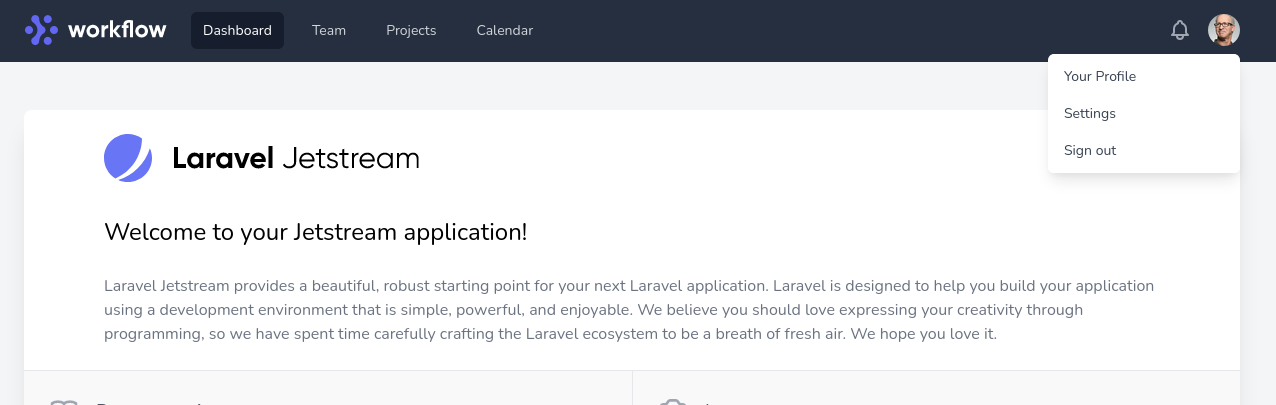
Lo guardo todo y veo los cambios desde el navegador web.
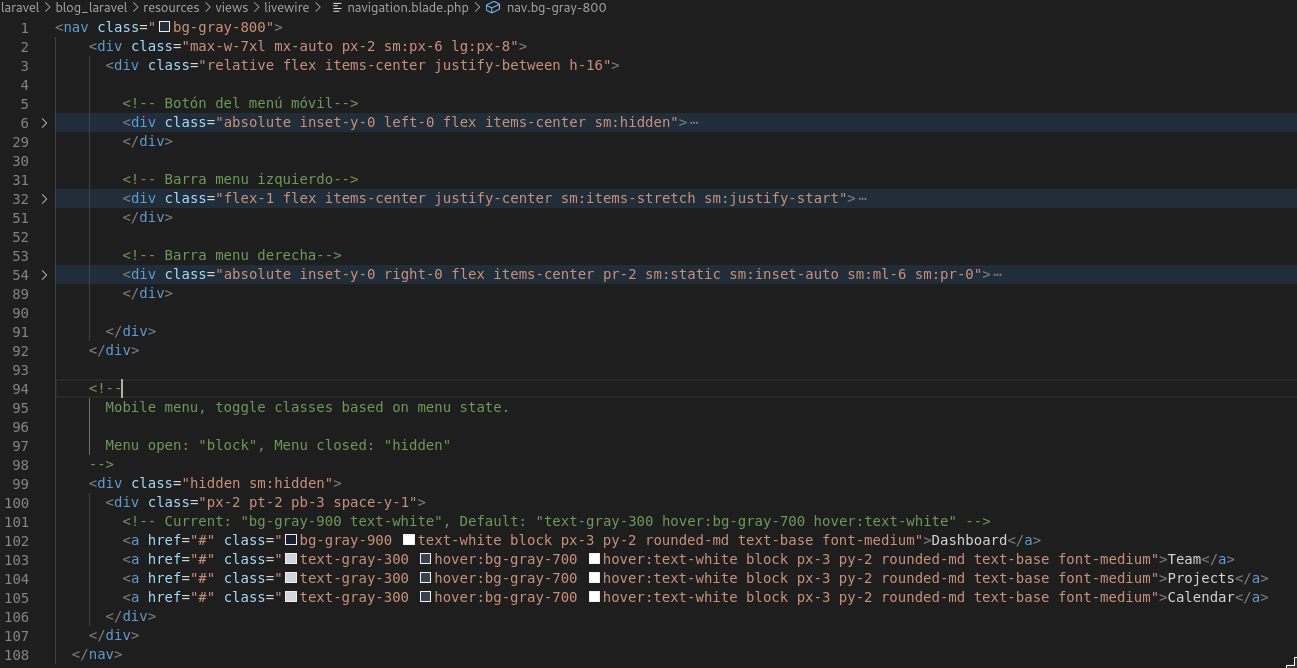
Comento los diferentes div del menú para su mejor identificación.
Comienzo a dar funcionalidad al menú móvil que tiene la propiedadhidden que le voy a quitar. Le mantengo la clase sm:hiddenque me permite ocultar el menú móvil en pantallas de resolución superior a 640 px.
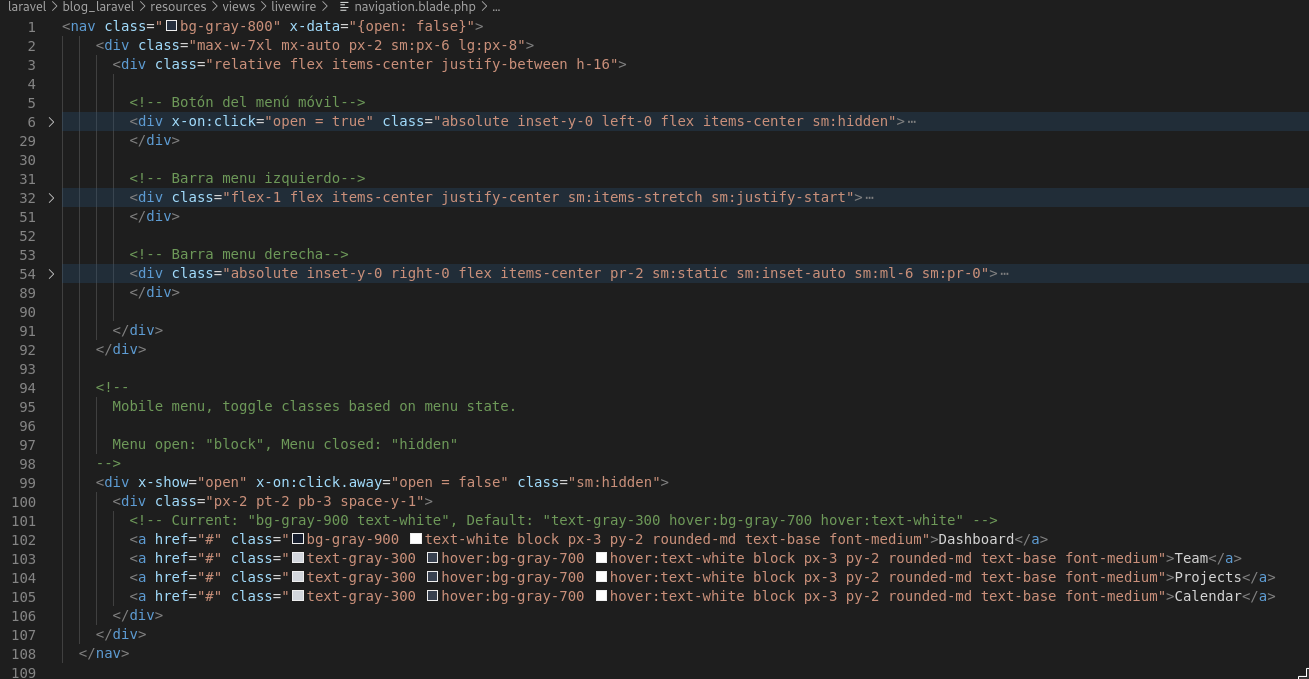
Al realizar la instalación de laravel con jetstream se instaló también Alpine por lo que ya puedo usarlo sin tener que instalar nada mas.
Para ello considero al div del menú de la derecha como un componente de alpine y le agrego la propiedad x-data dentro de la que defino una variable llamada open que inicializo a false. Toda la interactividad que agrege va a ser a nivel de este componente y no fuera
1
2
3
4
<!-- Profile dropdown -->
< div class = "ml-3 relative" x-data = "{open: false}" >
.......
</ div >
Puedo utilizar el valor de esta variable para ocultar o mostrar el valor de algún div que se encuentre dentro del div al que hemos añadido la propiedad x-data. El div que quiero ocultar es el que me muestra las opciones del menú de la derecha. Para hacerlo le añado el metodo x-show={open}.
1
2
3
4
5
< div x-show = {open} class = "origin-top-right absolute right-0 mt-2 w-48 rounded-md shadow-lg py-1 bg-white ring-1 ring-black ring-opacity-5" role = "menu" aria-orientation = "vertical" aria-labelledby = "user-menu" >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Your Profile</ a >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Settings</ a >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Sign out</ a >
</ div >
Además le debo de pasar un evento al botón que muestra el menú de la derecha x-on:click="open = true". para que la hacer click sobre el se muestre el menú.
1
2
3
4
5
6
7
8
9
<!-- Profile dropdown -->
< div class = "ml-3 relative" x-data = "{open: false}" >
< div >
< button x-on:click = "open = true" class = "bg-gray-800 flex text-sm rounded-full focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white" id = "user-menu" aria-haspopup = "true" >
< span class = "sr-only" > Open user menu</ span >
< img class = "h-8 w-8 rounded-full" src = "https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt = "" >
</ button >
</ div >
...........
Para completar la funcionalidad del menú le añado el método x-on:click.away="open = false" al div que muestra las opciones del menú de la redera lo que me permitirá que cuando haga clic fuera de el se ocultará automaticamente.
La funcionalidad del componente queda así:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<!-- Barra menu derecha-->
< div class = "absolute inset-y-0 right-0 flex items-center pr-2 sm:static sm:inset-auto sm:ml-6 sm:pr-0" >
<!-- Boton de alertas-->
< button class = "bg-gray-800 p-1 rounded-full text-gray-400 hover:text-white focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white" >
< span class = "sr-only" > View notifications</ span >
<!-- Heroicon name: bell -->
< svg class = "h-6 w-6" xmlns = "http://www.w3.org/2000/svg" fill = "none" viewBox = "0 0 24 24" stroke = "currentColor" aria-hidden = "true" >
< path stroke-linecap = "round" stroke-linejoin = "round" stroke-width = "2" d = "M15 17h5l-1.405-1.405A2.032 2.032 0 0118 14.158V11a6.002 6.002 0 00-4-5.659V5a2 2 0 10-4 0v.341C7.67 6.165 6 8.388 6 11v3.159c0 .538-.214 1.055-.595 1.436L4 17h5m6 0v1a3 3 0 11-6 0v-1m6 0H9" />
</ svg >
</ button >
<!-- Profile dropdown -->
< div class = "ml-3 relative" x-data = "{open: false}" >
< div >
< button x-on:click = "open = true" class = "bg-gray-800 flex text-sm rounded-full focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white" id = "user-menu" aria-haspopup = "true" >
< span class = "sr-only" > Open user menu</ span >
< img class = "h-8 w-8 rounded-full" src = "https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt = "" >
</ button >
</ div >
<!--
Profile dropdown panel, show/hide based on dropdown state.
Entering: "transition ease-out duration-100"
From: "transform opacity-0 scale-95"
To: "transform opacity-100 scale-100"
Leaving: "transition ease-in duration-75"
From: "transform opacity-100 scale-100"
To: "transform opacity-0 scale-95"
-->
< div x-show = "open" x-on:click . away = "open = false" class = "origin-top-right absolute right-0 mt-2 w-48 rounded-md shadow-lg py-1 bg-white ring-1 ring-black ring-opacity-5" role = "menu" aria-orientation = "vertical" aria-labelledby = "user-menu" >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Your Profile</ a >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Settings</ a >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Sign out</ a >
</ div >
</ div >
</ div >
Al otro div que voy a dar funcionalidad de la misma manera es a la etiqueta <nav> para que al hacer clic sobre el botón del menú móvil se despliegue y cierre el menú móvil que solo puede ser visible para pantalla de resolución inferios a 640 px.
Dotando de funcionalidad al menú
Primero de todo extiendo la plantilla principal a la ruta raiz de mi proyecto. para ello edito resources/views/welcome.blade.php y añado la etiqueta <x-app-layout /> . Todo lo que escriba en su interior se rendizará dentro de la plantilla principal dentro de {{slot}}.
welcome.blade.php
1
2
3
< x-app-layout >
hola
</ x-app-layout >
app.blade.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<!DOCTYPE >
< lang ="{{ str_replace (' _ ', ' - ', app () - > getLocale()) }}">
< head >
< meta charset = "utf-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1" >
< meta name = "csrf-token" content = "{{ csrf_token() }}" >
< title > {{ config('app.name', 'Laravel') }}</ title >
<!-- Fonts -->
< link rel = "stylesheet" href = "https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" >
<!-- Styles -->
< link rel = "stylesheet" href = "{{ mix('css/app.css') }}" >
@livewireStyles
<!-- Scripts -->
< script src = "{{ mix('js/app.js') }}" defer ></ script >
</ head >
< body class = "font-sans antialiased" >
< div class = "min-h-screen bg-gray-100" >
@livewire('navigation')
<!-- Page Content -->
< main >
{{ $slot }}
</ main >
</ div >
@stack('modals')
@livewireScripts
</ body >
< />
Lo siguiente es añadir la funcionalidad a nuestro menú.
navigation.blade.php
Cambio el div que contiene a el logotipo por una etiqueta <a>que me dirija a la página principal.
1
2
3
4
< a href = "/" class = "flex-shrink-0 flex items-center" >
< img class = "block lg:hidden h-8 w-auto" src = "https://tailwindui.com/img/logos/workflow-mark-indigo-500.svg" alt = "Workflow" >
< img class = "hidden lg:block h-8 w-auto" src = "https://tailwindui.com/img/logos/workflow-logo-indigo-500-mark-white-text.svg" alt = "Workflow" >
</ a >
Encierro el menú derecho en una directiva @auth de blade que solo lo mostrará si estoy autentificado y si no mostrará dos enlaces: al registro y al login.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<!-- Barra menu derecha-->
@auth
< div class = "absolute inset-y-0 right-0 flex items-center pr-2 sm:static sm:inset-auto sm:ml-6 sm:pr-0" >
<!-- Boton de alertas-->
< button class = "bg-gray-800 p-1 rounded-full text-gray-400 hover:text-white focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white" >
< span class = "sr-only" > View notifications</ span >
<!-- Heroicon name: bell -->
< svg class = "h-6 w-6" xmlns = "http://www.w3.org/2000/svg" fill = "none" viewBox = "0 0 24 24" stroke = "currentColor" aria-hidden = "true" >
< path stroke-linecap = "round" stroke-linejoin = "round" stroke-width = "2" d = "M15 17h5l-1.405-1.405A2.032 2.032 0 0118 14.158V11a6.002 6.002 0 00-4-5.659V5a2 2 0 10-4 0v.341C7.67 6.165 6 8.388 6 11v3.159c0 .538-.214 1.055-.595 1.436L4 17h5m6 0v1a3 3 0 11-6 0v-1m6 0H9" />
</ svg >
</ button >
<!-- Profile dropdown -->
< div class = "ml-3 relative" x-data = "{open: false}" >
< div >
< button x-on:click = "open = true" class = "bg-gray-800 flex text-sm rounded-full focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-gray-800 focus:ring-white" id = "user-menu" aria-haspopup = "true" >
< span class = "sr-only" > Open user menu</ span >
< img class = "h-8 w-8 rounded-full" src = "https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80" alt = "" >
</ button >
</ div >
< div x-show = "open" x-on:click . away = "open = false" class = "origin-top-right absolute right-0 mt-2 w-48 rounded-md shadow-lg py-1 bg-white ring-1 ring-black ring-opacity-5" role = "menu" aria-orientation = "vertical" aria-labelledby = "user-menu" >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Your Profile</ a >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Settings</ a >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Sign out</ a >
</ div >
</ div >
</ div >
@else
< a href = "{{route('login')}}" class = "text-gray-300 hover:bg-gray-700 hover:text-white px-3 py-2 rounded-md text-sm font-medium" > Login</ a >
< a href = "{{route('register')}}" class = "text-gray-300 hover:bg-gray-700 hover:text-white px-3 py-2 rounded-md text-sm font-medium" > Register</ a >
@endauth
Edito el cierre de sesión. Es una ruta de tipo post dentro de un formulario, voy a reutilizar la de jetstream en su vista navigation-dropdown.blade.php.
Lo mando a través de un evento.
1
2
3
4
5
6
7
8
< div x-show = "open" x-on:click . away = "open = false" class = "origin-top-right absolute right-0 mt-2 w-48 rounded-md shadow-lg py-1 bg-white ring-1 ring-black ring-opacity-5" role = "menu" aria-orientation = "vertical" aria-labelledby = "user-menu" >
< a href = "#" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" > Tu perfil</ a >
<!--<a href="#" class="block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role="menuitem">Settings</a>-->
< form method = "POST" action = "{{ route('logout') }}" >
@csrf
< a href = "{{ route('logout') }}" class = "block px-4 py-2 text-sm text-gray-700 hover:bg-gray-100" role = "menuitem" onclick = "event.preventDefault(); this.closest('form').submit();" > Cerra sesion</ a >
</ form >
</ div >
Lo siguiente que quiero actualizar es la barra de menú que aparece a la izquierda, quiero sustituir los enlaces de muestra que aparecen por las categorías del blog. Lo primero es almacenar todas las categorías en una variable dentro de la clase del componente App\Http\Livewire\Navigation.php y pasárselas a la vista del componente.
Navigation.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<? php
namespace App\Http\Livewire ;
use Livewire\Component ;
use App\Models\Category ;
class Navigation extends Component
{
public function render ()
{
$categorias = Category :: all ();
return view ( 'livewire.navigation' , compact ( 'categorias' ));
}
}
Luego, ya en la vista resources/views/livewire/navigation.blade.php recooro el array categorias con un bucle foreach y creo un enlace para cada categoría dentro de la barra del menú izquierdo.
navigation.blade.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!-- Barra menu izquierdo-->
< div class = "flex-1 flex items-center justify-center sm:items-stretch sm:justify-start" >
<!-- logotipo-->
< a href = "/" class = "flex-shrink-0 flex items-center" >
< img class = "block lg:hidden h-8 w-auto" src = "https://tailwindui.com/img/logos/workflow-mark-indigo-500.svg" alt = "Workflow" >
< img class = "hidden lg:block h-8 w-auto" src = "https://tailwindui.com/img/logos/workflow-logo-indigo-500-mark-white-text.svg" alt = "Workflow" >
</ a >
<!-- barra de menu lg-->
< div class = "hidden sm:block sm:ml-6" >
< div class = "flex space-x-4" >
@foreach ($categorias as $categoria)
<!-- Current: "bg-gray-900 text-white", Default: "text-gray-300 hover:bg-gray-700 hover:text-white" -->
<!--<a href="#" class="bg-gray-900 text-white px-3 py-2 rounded-md text-sm font-medium">Dashboard</a>-->
< a href = "" class = "text-gray-300 hover:bg-gray-700 hover:text-white px-3 py-2 rounded-md text-sm font-medium" > {{$categoria->name}}</ a >
@endforeach
</ div >
</ div >
</ div >